3.6.7 zwplayer设置thumbnail预览缩略图使用说明
zwplayer
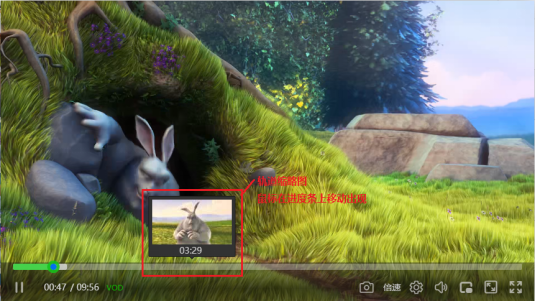
zwplayer使用轨道预览缩略图的示例如下图所示,鼠标在轨道上移动时,可以出现相应时刻的视频帧的缩略图,用户可以提前预览到视频图像。

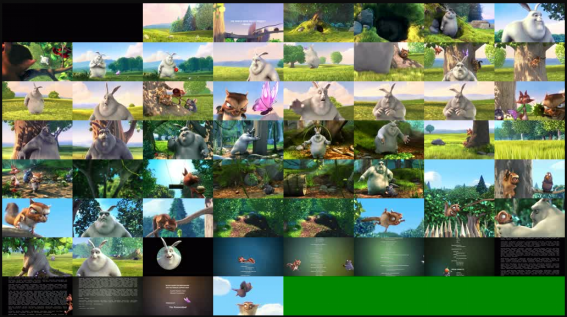
要实现预览图,必须提前从视频中抽取视频帧缩略图,并将每个视频帧缩略图拼合成一张大图,如下图所示:

如上图所示的示例缩略图,提取的每个视频帧缩略图被拼合成一张大图,每行8个小图(视频帧),共8行。注意:不同的视频抽取的缩略图都是不一样的,行数与列数可能都不相同。
根据以上示例缩略图,须按照如下js对象格式构造缩略图参数信息:
var thumbnailInfo = {
"url": "http://192.168.1.202:8088/images/movie.jpg",
"width": 128,
"height": 72,
"col": 8,
"row": 8,
"total": 60
}
缩略图信息的js对象的说明如下:
| 属性名 | 说明 |
|---|---|
| url | 缩略图的访问地址。缩略图可以是jpg与png格式 |
| width | 缩略图中每张小图的宽度,单位为像素 |
| height | 缩略图中每张小图的高度,单位为像素 |
| col | 缩略图中每行小图的数目 |
| row | 缩略途中小图的总行数 |
| total | 总有效的缩略图数目 |
提示: zwplayer并不提供视频缩略图提取工具,你可以选用第三方软件完成。zwplayer要求,提取的缩略图是按视频帧的时间轴均匀抽帧提取的,每帧的间隔时间为视频的总时间长度/抽取的帧数,不按要求抽帧,可能导致预览图显示的不准确。 注意:抽取的缩略图时间间隔越短,提示图出现的时刻就越精准,但缩略图的文件尺寸就会越大。
在zwplayer里使用预览缩略图的示例代码如下:
- 可以在
zwplayer的构造函数中设置thumbnails参数来设置预览缩略图。
<script language=”javascript”>
window.mainplayer = new ZWPlayer({
url: 'http://192.168.1.100/vod/movie.mp4',
playerElm:'#player-holder', //player 元素ID ,也可以直接的DOM对象
controlbar: true,
autoplay: true,
thumbnails: {
url: 'http://192.168.1.202:8088/images/thumbnails.jpg',
col: 21,
row: 20,
width: 128,
height: 72,
total: 418
}
});
<script>
- 用js对象格式url参数的属性thumbnails来设置thumbnails,示例代码如下:
<script language=”javascript”>
var thumbnailInfo = thumbnails: {
url: 'http://192.168.1.202:8088/images/thumbnails.jpg',
col: 21,
row: 20,
width: 128,
height: 72,
total: 418
}
var movieInfo= {
"type": "dvr",
"rtmp": "rtmp://192.168.1.202:1936/vod/uh01.mp4",
"http": "http://192.168.1.202:8088/vod/mp4/uh01.mp4",
"hls": "http://192.168.1.202:8088/vod/hls/uh01/index.m3u8",
"dash": "http://192.168.1.202:8088/vod/dash/uh01/manifest.mpd",
thumbnails: thumbnailInfo
};
window.mainplayer = new ZWPlayer({
url: movieInfo,
playerElm:'#player-holder', //player 元素ID ,也可以直接的DOM对象
controlbar: true,
autoplay: true
});
<script>