3.6.6 zwplayer设置logo说明
zwplayer
zwplayer支持在播放的视频上叠加logo,要支持logo,需要在配置参数logo里设置,配置参数logo可以是一个logo图片的url字符串地址;也可以是一个js对象,用于更多的设置logo。
如果仅仅给logo参数设置一个string类型的url地址,则logo的位置与宽度信息如下:
| logo属性 | 说明 |
|---|---|
| 位置 | 位于播放器右上角,上边距为5%,右边距为5% |
| 尺寸 | 为播放器总宽度的5% |
| 可见度 | 融入播放器视频,50%可见度,即半透明 |
如果给播放器logo参数设置为js对象,按如下示例js对象的格式设置:
{
icon: ‘logo.png’,
dock: ‘left’,
x: ‘5%’,
y: ‘5%’,
width: ‘30%’,
height: ‘30%’,
opacity: 70
}
js对象的logo属性说明如下:
| logo属性 | 类型 | 说明 |
|---|---|---|
| icon | string | logo图片url,指向的图片可以是png,jpg,gif,svg,建议用具备透明度(具备alpha通道)的png或svg图片,此项不能缺省。 |
| dock | string | logo图片的位置区域,可用的值为 left,right,标识logo位于播放器区域的左边或者右边。缺省为 right。 |
| x,y | string | logo的位置,相对于播放器,如果dock值为left,则指左上角位置,如果dock值为right,则为logo右上角相对于播放器上边与右边的位置;可以是绝对像素位置,例如:60px,也可以是相对位置,例如 5%,缺省置为:5%;建议用相对位置,这样logo位置可以随播放器的缩放而缩放。 |
| width,height | string | logo的宽度与高度,可以是绝对像素尺寸,例如 60px,也可以是相对尺寸(相对于界面设置时播放器的尺寸),例如5%。 建议用相对尺寸,这样logo尺寸可以随播放器的缩放而缩放。 |
| opacity | number | 播放器的可见度,取值范围为0~100,如果为0,标识全透明,不可见,如果为100,logo图标完全不透明。用这个属性可以将播放器logo融入视频画面,建议设置值在30~70之间。 |
提示:在制作logo图标时,建议尺寸稍微大些,例如 256x256像素;在设置logo时,建议用相对位置与相对尺寸,在某一基准尺寸下调试好播放器logo位置与尺寸,这样播放器在后续缩放与全屏幕时logo能够自行缩放位置与尺寸,就比较协调。
设置logo的示例代码如下:
<script language=”javascript”>
window.mainplayer = new ZWPlayer({
url: 'http://192.168.1.100/vod/movie.mp4',
playerElm:'#player-holder', //player 元素ID ,也可以直接的DOM对象
controlbar: true,
autoplay: true,
logo: {
icon: 'http://192.168.1.202/cctv-3-logo.png',//player_logo.svg
dock: 'right',
opacity: '70',
//x: '10%',
y: '2%',
width: '15%'
}
});
<script>
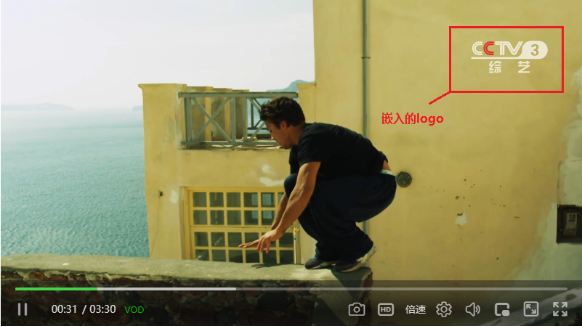
嵌入的logo外观如下图所示: