3.4 zwplayer 类构造函数参数说明
zwplayer
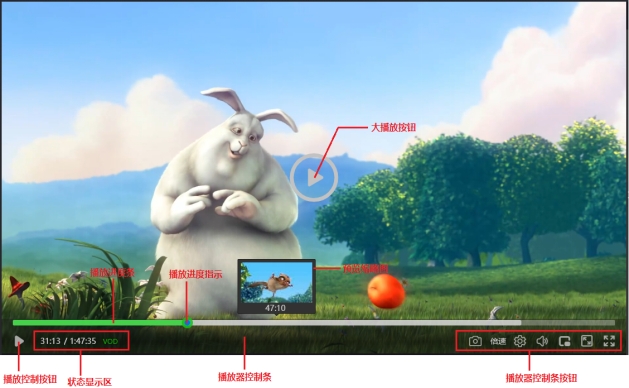
为了便于说明后续参数的意义,下图展示了一个播放器实例的截图:

在创建ZWPlayer 对象时,我们需要给zwplayer构造函数传入一个JS对象作为参数,一个拥有比较完整属性的构造函数参数JS对象样本如下(后续新的版本因为功能增强可能会增加成员,但不会减少或修改前面版本定义的属性名称,保证既有API的固化,便于无缝替换升级):
{
url: url,
playerElm: '#player-holder',
videoElm: '#videoview',
videostyle: "width:100%;height:100%;",
reconnect: true,
autoplay: true,
isLive: isLive,
useOldFlv: false,
useFlv: isUseFlv,
streamtype: streamtype,
// hasAudio: false,
// hasVideo: false,
xmc_url: 'http://192.168.1.202:8138/',
//logframe:true,
controlbar: true,
fixedControlbar: false,
nativecontrols: false,
infoButton: true,
speedButton: true,
optionButton: true,
snapshotButton: true,
enableDanmu: true,
useProgressTooltip: true,
hidePlayBtn: false,
disablePlayBtn: false,
disableSeek: false,
disableFullscreenWin: false,
disablePicInPic:true,
disableVolumeControl: false,
disableVolumeControl: false,
lostFocusPause: true,
autoSmallWindow: true,
thumbnails: thumbnails,
// chapters: 'http://192.168.1.202/chapters.json?v=3',
muted: false,
onready: function() {
console.log("Player onready");
},
onmediaevent: function(event) {
},
sendDanmu: function(text) {
}
}
zwplayer播放器构造函数的参数大多数不是必须设置的,可以缺省,请根据具体需要设置即可。
| 属性名称 | 类型 | 说明 |
|---|---|---|
| url | String ObjectArray | 媒体流的访问URL,支持http协议(含https)协议。播放器要播放的媒体URL,例如: http://192.168.1.200:8090/live/stream1.rtc http://192.168.1.200:8080/live/stream1.flv http://192.168.1.200:8080/live/stream1.m3u8 这个参数是必须输入的,否则无法播放。 为了能让播放器支持强大的功能,同时又为了减少参数的个数,因此该url参数的不仅可以是简单的字符串类型,也可以是JS对象类型。请参见下面专门针对URL参数的说明章节-播放器URL参数详细说明。 |
| playerElm | StringDomObject | 用于指定播放器的停靠元素,应该是一个DIV的ID或者DIV类型的DOM对象。如果传递字符串参数,可以带”#”前缀或者不带”#”,都将被当作元素的ID处理;如果是DOM对象,则该DOM对象必须是DIV类型。如果传递的playerElm 不是存在的DOM,则zwplayer会试图创建一个新的DIV类型的DOM元素来作为播放器的停靠点。 |
| videoElm | StringDomObject | 用于播放器的视频元素(VIDEO)的ID或者Video类型的DOM对象,如果传入的参数不是一个实际存在的Video对象ID或者DOM对象,则zwplayer播放器会自动创建一个VIDEO对象;如果已经存在,则zwplayer会用这个已经存在的DOM对象来播放视频。建议仅在需要自定义播放器UI时才设置此参数,否则此参数可以忽略。 |
| videostyle | String | 设置于播放器内建Video对象上的CSS。例如:width:100%;height:100%; 必须是合规的CSS描述语句。 |
| reconnect | Boolean | 播放器是否失败重连。true表示在播放断线后自动重连,在播放器接收直播流时,如果网络故障或者服务器故障,播放器会自动重连。 |
| autoplay | Boolean | 默认值为true,是否自动启动播放。如果设置为false,则播放器必须点击播放按钮才能开始播放。注意:因为最新的浏览器限制,如果打开一个新的Web页面,没有发生任何交互,需要成功开始自动播放,请将muted设置为true。注意:zwplayer已经内建了自动检测功能,如果该参数设置位true,则当播放器尝试打开音频播放失败时,会自动将播放器设置为静音来启动播放,后续用户需要点击“开启声音”提示按钮来打开声音。 |
| isLive | Boolean | 指定节目源是否一个直播类型的流,直播类型的节目源是不能拖动进度与调节播放速率的。对于特定情况下要将一个录播源伪装成直播节目,这个是非常有用的,默认值为未定义,由zwplayer自动检测是否为直播源。 |
| useOldFlv | Boolean | 在播放Flv类型的直播流时,是否采用旧的播放接口,采用旧的Flv播放接口,zwplayer将不能播放内含H265/HEVC的视频流,这个仅仅用于测试兼容性,默认为False。在新的Chrome浏览器(部分Safari浏览器),zwplayer支持内含H265的直播源。 |
| useFlv | Boolean | zwplayer支持多协议类型直播节目源对象(用JS对象作为url参数),一个直播节目源可能包含多种类型的流,例如一个多协议直播源可能同时包含webrtc、http-flv、hls与dash等多种传输协议类型,如果将此参数设置为true,zwplayer在检测到节目源类型中包含http-flv流时,会优先采用flv流来播放;否则zwplayer会进行自动决策,选择延时最短的传输类型来播放。 |
| streamtype | String | zwplayer支持多种协议类型的http直播流,但如果直播流地址没有包含扩展名,zwplayer将无法确定用何种协议来播放该流,这是就必须手工指定该流的类型。streamtype 目前支持可能的值包含httpflv、hls、dash、mpegts与webrtc。目前主流的流媒体服务器输出的直播流都是有扩展名的,对应如下: flv→http-flv,m3u8→HLS,mpd→DASH,rtc→Webrtc,ts→mpegts 如果服务器提供的直播流地址没有扩展名,请务必指定streamtype 参数,否则 zwplayer无法播放该流。 |
| hasAudio | Boolean | 指定要播放的流是否 包含音频流,如果缺省,则播放器自动判断要播放的URL是否含有音频流。如果要播放的url实际没有包含音频流,但却将hasAudio 设置为true,则播放器在启动播放之前会一直搜索流中的音频流,如果没有搜索到,播放器会一直等待。对于来源于某些监控摄像头的流,可以将该参数设置为false,这样播放器不会搜索音频流,启动播放会快些。 |
| hasVideo | Boolean | 指定要播放的流是否 包含视频流,如果缺省,则播放器自动判断要播放的URL是否含有视频流。如果要播放的url实际没有包含视频流,但却将hasVideo 设置为true,则播放器在启动播放之前会一直搜索流中的视频流,如果没有搜索到,播放器会一直等待。 |
| xmc_url | String | xmc 为 External Media Coprocessor,即外部媒体协处理器。一些常用的流媒体协议,例如rtsp、udp、rtp等,通过当前浏览器的H5 视频播放是无法播放的,因为目前的H5 无法支持原始socket,所以不能实现这些协议流的获取,一个办法就是采用外部服务器将协议转成http或webrtc协议,这样H5播放器就能播放rtsp、udp、rtp流了。xmc_url 为写处理器的地址,例如:[ws://192.168.1.202:8138/(http://192.168.1.202:8138/) zwplayer支持的协处理协议采用的是websocket协议。采用xmc,zwplayer支持在浏览器中播放rtsp、udp等直播流,这对于播放当前大多数监控设备厂家的摄像头输出的rtsp流大有帮助。详情可以参考 如何在H5 中播放rtsp流。 |
| logframe | Boolean | 是否逐帧打印日志。在采用zwplayer的WebAssembly 核心技术时,将该参数设置为true,zwplayer会逐帧打印日志。目前此参数暂不支持。 |
| controlbar | Boolean | 是否显示播放器控制条,缺省为true,即显示播放器控制条。为了便于用户操作,播放器都会有一个播放控制条,播放控制条里有各种按钮,例如播放、暂停、全屏等。在某些应用场景,不需要播放控制条,可以将该参数设置为false。注意,由于H5浏览器的video标签自带的播放器控制条并不令人满意,所以zwplayer内建了一个自定义的播放器控制条,该控制条在所有浏览器下呈现一致的外观。 自定义的播放器控制条上的各种按钮支持配置是否显示。 |
| nativecontrols | Boolean | 是否用浏览器的原生播放控制条,缺省为false,如果为true,则用浏览器video元素的原生播放控制条,原生播放控制条在不同的浏览器里外观也许不一样,如果需要让用户在不同浏览器下显示一致的外观,请不要设置这个属性为true。设置为false后,zwplayer会创建一个自定义的播放控制条来控制播放,同时禁止原生播放控制条。不建议用原生播放控制条。 |
| infoButton | Boolean | 是否在播放控制条上显示媒体信息按钮,缺省为false。播放信息按钮用于显示当前播放的媒体的相关信息。 |
| speedButton | Boolean | 是否在播放控制条上显示播放速率控制按钮,缺省为false。播放速率控制仅对录播节目有效,如果是直播节目,即使设置为true,播放器也不会显示播放速率控制按钮。 |
| optionButton | Boolean | 是否在播放控制条上显示播放器设置按钮,缺省为false。如果为true,则播放控制条上会出现一个设置按钮,当鼠标移动到设置按钮上时,会弹出设置菜单。目前可以设置的包括图像旋转,循环播放控制与视频色度调节等功能。后续版本的设置功能可能更丰富。 |
| snapshotButton | Boolean | 是否在播放控制条上显示图像截取按钮,缺省为false。点击图像截取按钮可以让用户一键截取当前正在播放的视频图像。 |
| enableDanmu | Boolean | 是否启用内建的弹幕显示功能,缺省为false。弹幕作为当前视频播放的交互控制功能已经被各大视频网站所支持。采用zwplayer的弹幕功能,也可以做到与各大视频网站的一样的功能。如果未设置此想,则zwplayer播放器无法显示呈现弹幕。 |
| useProgressTooltip | Boolean | 是否启用播放进度条上的提示,缺省为false。如果启用,则当用户鼠标移动到播放进度条上时,会随鼠标指针显示事件提示。对于视频点播节目,如果有缩略图,则必须将此参数设置为true。 |
| disablePlayBtn | Boolean | 是否禁止播放按钮,缺省为false。在某些应用情景中,需要用户强制观看某个节目,用户在播放过程中不得暂停,则需将此参数设置为true。如果设置为true,则在视频播放过程中,用户无法通过单击视频、按下Space键、点击播放器工具条上的播放/暂停按钮来暂停播放。 |
| disableSeek | Boolean | 是否禁止在播放过程中拖动进度条,缺省为false。在某些应用情景中,需要用户强制观看完整个某个节目,用户在播放过程中不得前进与后退,则需将此参数设置为true。 |
| disableFullscreenWin | Boolean | 是否禁止网页全屏,缺省为false。如果设置为true,则播放器控制条上的网页全拼按钮将不出现,用户不能进入网页全屏模式。 网页全屏与普通全屏的区别是网页全屏时播放器仅铺满当前网页,并随网页的缩放而缩放;普通全屏时,播放器占据整个屏幕,并位于所占据的屏幕的最顶层。 |
| disablePicInPic | Boolean | 是否禁止画中画功能,缺省为false。如果没有明确指定禁止画中画功能,播放器会自动检测当前浏览器是否支持画中画功能,如果支持并可供调用,则播放器控制条上会出现一个画中画操控按钮,点击此按钮,会将当前视频切换成画中画模式。画中画模式时,用户最小化当前浏览器,该画中画窗口仍旧会位于屏幕上,不会消失。 |
| disableVolumeControl | Boolean | 是否禁止音量控制按钮,缺省为false。如果设置为true,则播放音量控制按钮不会出现再播放器控制条上,pc平台上,用户无法通过鼠标来控制音量,或进行静音切换,但仍旧可以通过上下箭头键来控制音量。再智能手机上,由于大多数手机已经可以通过手机自带的音量按键来控制音量,因此,可以将本参数设置为true。 |
| lostFocusPause | Boolean | 窗口失去焦点时暂停播放,缺省为未定义。当前主流的浏览器在PC平台上都采用标签页的方式来支持多页面访问,用于可以通过标签来切换不同的页面,只有当前位于最前端的页面才获得焦点,其它页面将失去焦点,位于后方。可以通过设置此参数为true来让zwplayer在其页面失去焦点时暂停播放,当页面重获焦点时重启播放。 |
| autoSmallWindow | Boolean | 窗口滚动将要隐藏播放器时,自动切换成弹出小窗口播放,缺省为false。有些产品页面比较大,有滚动条,当用户滚动页面时,会导致zwplayer被滚出页面之外而隐藏,如果将此参数设置为true,则在这种情况发生时,zwplayer自动切换成小窗口播放。注意:小窗口与画中画不一样,画中画是视频小窗口浮出在当前桌面的所有窗口的上面,而小窗口播放是视频小窗口仅在当前浏览器标签页内部,没有浮出。 |
| thumbnails | Object | 缩略图参数,缺省为未定义。缩略图为预先抓取的视频缩略图,用于当用于在进度条上移动鼠标时,显示该视频不同时间的预览画面,仅对点播节目有效。该参数是一个js对象,一个有效的thumbnails参数如下: { "url": "http://192.168.1.202:8088/images/thumbnail.jpg", "width": 128, "height": 72, "row": 7, "col": 7, "total": 43 } 详情参见zwplayer缩略图设置章节。 |
| chapters | StringArray | 节目章节打点信息,缺省为未定义。chapters 参数可以是字符串,也可以是一个已经分析好的js数组。如果chapters是字符串并且是以http或https开头的,则zwplayer会把该参数当作一个章节的url,在加载时自动从远程下载;如果chapters是以字符“[” 开头的,则会被当作一个JSON数组来进行分析;如果chapters是以WEBVTT开头的,则会当作一个WEBVTT文件来处理。不建议在播放器初始化时设置该参数,推荐的方式时在播放器启动播放后通过 setChapters 方法进行延时加载。由于章节信息的内容比较多,请参见设置章节信息一节。 |
| muted | Boolean | 默认为false,表示播放器是否启动时静音,如果要在播放器启动时静音,请添加一个属性 muted。注意:当前的H5浏览器如果设置为自动播放但不设置为静音,如果用户没有点击H5网页的任何界面元素,将会启动播放异常,无法自动启动播放。因此对于新打开的一个页面,如果要自动播放,需要将播放器设置为静音。对于发生用户交互事件(例如用户点击页面)后不打开新页面的情况,自动启动播放不会有问题的。 |
| poster | string | 设置海报,即在播放器停止时播放器视频区域显示的图片。 |
| logo | StringObject | 设置台标。如果输入的是一个字符串,则该字符串标识台标图片的url,为了更多的控制台标,建议用object,object的格式如下: { icon: ‘logo.png’, dock: ‘left’, x: ‘5%’, y: ‘5%’, width: ‘30%’, height: ‘30%’, opacity: 70 } 详细的logo设置请参考logo设置章节 |
| onmediaevent | function | 播放器媒体时间回调函数,此参数必须是一个js函数。该函数的原型如下:function onmediaevent(event)。其中event为事件参数,该参数是一个js对象,可以通过event.type来区别事件的类型。可能的事件类型包括'play', 'pause', 'seeked', 'ended', 'error'等。 |
| onready | function | 事件回调。在播放器创建好能用时触发。 |
| sendDanmu | function | 发送弹幕函数,函数原型如下: function sendDanmu(text);zwplayer 内建了弹幕输入界面,此弹幕输入界面仅作弹幕输入而不负责发送,通过此界面输入的弹幕必须提供一个发送函数才能发送出去。弹幕发送函数的实现由用户完成,由于zwplayer没有跟任何弹幕后台服务器绑定,开发者需完全实现自己的弹幕服务器或者采用第三方的弹幕服务器。此函数接受一个utf-8字符串参数,该参数实际是一个json字符串,包含弹幕的内容,风格等设置信息。 |