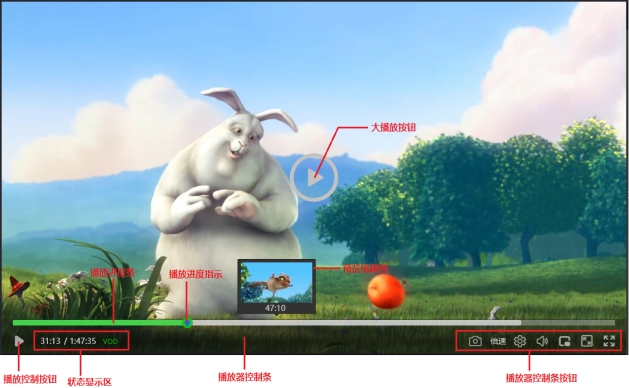
图片说明
为了便于说明后续参数的意义,下图展示了一个播放器实例的截图:

配置
在创建ZWPlayer 对象时,我们需要给zwplayer构造函数传入一个JS对象作为参数,一个拥有比较完整属性的构造函数参数JS对象样本如下(后续新的版本因为功能增强可能会增加成员,但不会减少或修改前面版本定义的属性名称,保证既有API的固化,便于无缝替换升级):zwplayer播放器构造函数的参数大多数不是必须设置的,可以缺省,请根据具体需要设置即可。
必选配置
选择器
播放器实例化时需要明确 DOM 的占位,video 将要输出到该 DOM 下,播放器的尺寸与占位 DOM 一致。播放器容器 id 也可以用容器的 DOM 实例来代替。
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
});视频源
选择器和视频源是播放器必须提供的配置项,缺一不可。
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4'
});可选配置
自定义尺寸
开发者可以为播放器设置尺寸大小。
- 配置项:
videostyle
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
videostyle: "width:100%;height:100%;",
});流式布局
设置为流式布局,可使播放器宽度跟随父元素的宽度大小变化,且高度按照配置项中的高度和宽度的比例来变化(播放器宽高未设置时按照内部默认值来计算)。
配置项:
fluid默认值:
false参考值:
true|false配置项(宽高比例):
ratio参考值:
16:9
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
fluid: true,
ratio:"16:9",
});静音
开发者可以为播放器预设启动时静音。
- 配置项:
muted - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
muted: true,
});自动播放
目前大多数浏览器厂商不建议播放器自动播放视频,开发者对此有特殊需求时可通过该配置项打开。
- 配置项:
autoplay - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
autoplay: true,
});海报
设置海报,即在播放器停止时播放器视频区域显示的图片。
- 配置项:
poster - 默认值:
'' - 参考值:
'https://xxxx/xxx.jpg'
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
poster: 'https://xxxx/xxx.jpg',
});界面功能按钮
媒体信息按钮
- 配置项:
infoButton - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
infoButton: true,
});倍速播放按钮
- 配置项:
speedButton - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
speedButton: true,
});设置按钮
如果为true,则播放控制条上会出现一个设置按钮,当鼠标移动到设置按钮上时,会弹出设置菜单。目前可以设置的包括图像旋转,循环播放控制与视频色度调节等功能。后续版本的设置功能可能更丰富。
- 配置项:
optionButton - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
optionButton: true,
});图像截取按钮
点击图像截取按钮可以让用户一键截取当前正在播放的视频图像
- 配置项:
snapshotButton - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
snapshotButton: true,
});小窗口播放
窗口滚动将要隐藏播放器时,自动切换成弹出小窗口播放
- 配置项:
autoSmallWindow - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
autoSmallWindow: true,
});功能
LOGO设置台标
配置项:
logo参考值:
{
icon: ‘logo.png’,
dock: ‘left’,
x: ‘5%’,
y: ‘5%’,
width: ‘30%’,
height: ‘30%’,
opacity: 70
}功能详情参照示例
章节打点
- 配置项:
chapters
功能详情参照示例
字幕
功能详情参照示例
弹幕
- 配置项:
enableDanmu - 默认值:
false - 参考值:
true|false
功能详情参照示例
进度条缩略图
配置项:
thumbnails参考值:
{
"url": "http://192.168.1.202:8088/images/thumbnail.jpg",
"width": 128,
"height": 72,
"row": 7,
"col": 7,
"total": 43
}功能详情参照示例
功能禁用相关
是否禁止播放按钮
- 配置项:
disablePlayBtn - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
disablePlayBtn: true,
});是否禁止在播放过程中拖动进度条
- 配置项:
disableSeek - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
disableSeek: true,
});是否禁止网页全屏
- 配置项:
disableFullscreenWin - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
disableFullscreenWin: true,
});是否禁止画中画功能
- 配置项:
disablePicInPic - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
disablePicInPic: true,
});是否禁止音量控制按钮
- 配置项:
disableVolumeControl - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
disableVolumeControl: true,
});窗口失去焦点时暂停播放
- 配置项:
lostFocusPause - 默认值:
false - 参考值:
true|false
new ZWPlayer({
playerElm: '#zwplayer-wrap1',
url: 'http://192.168.1.202:8088/vod/mp4/movie.mp4',
lostFocusPause: true,
});